こんにちは『ぬの』です。Webマーケターとして2年間のフリーランスを経て、現在はWebマーケティング支援に特化したIT企業を経営しています。
THE NUNOBLOGでは、「全方位のWebスキル習得をサポート」というコンセプトのもと、Webスキル(マーケティング・ライティング・デザイン)・ブログノウハウを中心に、Webスキルを身につけて、時間・場所・お金にとらわれず自由に生きていく方法を発信しています。
簡単な自己紹介

本記事を書いている僕は、Webマーケティング歴(ブログ歴)5年です。
Webマーケ&ブログで独立
2019年7月より英語学習ブログを副業で始めて、毎日コツコツと1060記事を送りこんでいたら、毎月100万円以上、最高月収300万円を稼げるようになり、2021年9月にプロのフリーランスWebマーケターとして独立しました。
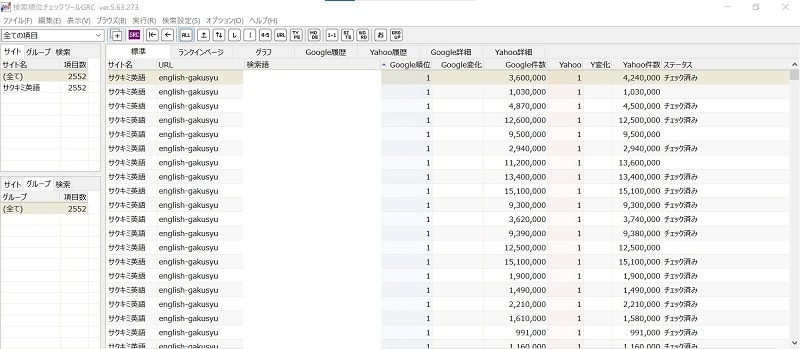
300個以上のキーワードで1位を獲得(英語ブログ)

そこで時間ができたため、5年間勉強してきたWebマーケティングの知識を何か活かせないかと思い、当ブログを立ち上げて、僕が今まで積み上げてきたWebマーケティングの知識をアウトプットしていきたいと思っています。
ブログにデザインは不要という話もありますが、あれは嘘です。非常に重要です。
実際にブログデザインを改善した結果、僕の運営しているブログで1ヶ月足らずで下記のような効果がありました↓
- PVが11.4% UP
- 滞在時間が6.27% UP
- 直帰率が3.3% DOWN
デザインの変更によってユーザー1人あたりの質が圧倒的に向上し、離脱率が下がり、滞在時間や周遊率が大きく上昇し10万PVを超えました。
さらに読者の方にも「デザインが良いブログ」「おしゃれなブログ」と紹介していただくことも増え、被リンクを多く頂いたおかげでドメインパワーも上がりました。
※本コンテンツはプロモーション(PR)を含みます。また、詳しい最新情報に関しては必ず公式サイトをご確認ください。料金は特段の表示がない限りは全て税込表記です。
ブログでおしゃれなデザインが重要な3つの理由

まず、そもそもブログでおしゃれなデザインが重要な理由は下記3つ。
①初訪問の読者は第一印象でブログを評価する
人は見た目でそのサイトの善し悪しを判断しがちです。
特に初訪問の場合はその傾向が強いです。
最初にデザインで良い印象を持つとそのサイトの良いところを探そうとする。
逆に悪い印象を持つと、すぐに離脱されてしまいます。
人間の本質的な問題なのでブログデザインを良くすることでサイトの滞在時間が増えます。
②他サイトとの差別化になる
他のサイトとの差別化になります。
検索キーワードが同じ記事であれば記事内容も同じような情報になりがちです。
なぜなら検索上位表示するために検索意図を考えて書くと構成が似てくるからです。
そこで差別化しやすいのがデザイン。
ブログデザインがおしゃれで印象に残ると、リピート訪問や指名検索につながります。
③ユーザビリティーが向上し間接的にSEOに良い影響が出る
ユーザビリティーの高いデザインにすると間接的にSEOに良い影響がでます。
現在SEOで重要なポイントがユーザーエクスペリエンスです。
ユーザーエクスペリエンスとは
ユーザー体験の意味。ユーザーエクスペリエンスの指標としては主にユーザーのサイト滞在時間や離脱率、回遊率、サイト内での行動(リンククリック等)があります。
デザインを工夫してユーザーエクスペリエンスを高めると検索順位が上がりやすくなります。
逆にユーザーエクスペリエンスが低いと検索順位が下げられることもあります。
個人ブログのおしゃれなデザインとは?

結論、シンプルで統一感のあるデザインです。
おしゃれなブログを作るための要素3つ
おしゃれなブログの3大要素としては、下記です。
上記のような感じですね。
このような3つの要素を満たすためには、ブログを書くときのルールを決めておけばOKです。
本記事の中盤で、おしゃれなブログを作るための22個のルールを伝授します。
おしゃれなブログのメリットは違和感が消えること
ブログデザインがおしゃれであるメリットは、ブログ全体の違和感が消えて、読者が文章に集中できる点にあります。
いつも読んでいるWEBメディアと180度ちがうデザインだと、読者はビックリして離脱してしまいます。
想像してみてほしいのですが、Google検索で調べ物をしているときに、デザインがめちゃくちゃなサイトにたどり着いたら思わずブラウザバックしませんか?
※ブラウザバック:戻るをクリックして検索結果に戻ること。
とりあえず内容を読んでみようと思ってもらうために、引っかかりのないブログデザインに整えておくことは重要なのです。
ブログデザインがおしゃれだと収益性は上がるの?
結論、収益性UPが期待できます。
なぜなら、デザインの違和感が消えることで、記事の離脱率が下がるからですね。
これ本当に重要で、僕が運営している英語ブログは最初、質はある程度度外視で量を重視して作成しておりました。
しかし、リライトも兼ねて今回紹介するおしゃれなブログを作る方法を実践したところ、売上が30万から300万に跳ね上がり、これだけデザインが重要なのかと痛感させられました。
離脱率が下がると、読者はブログをしっかり読んでくれるので、成約へと繋がる可能性も高まります。
例えば、当ブログはAFFINGERというWordPressテーマを導入してデザインを整えたのですが、2019年から7月からブログを始めた僕の運営しているもう一つのブログである「サクキミ英語」は2021年2月からはブログ収益で月100万円を1年以上連続でキープできています。
ブログデザインをおしゃれにすることで、ブログの収益性は向上します。
もちろん、ブログを書かずにデザインばかり追求しても、収益にはつながらないので注意です。
おしゃれなブログデザインを作れるおすすめテンプレート3選

では、そんなおしゃれなブログを作る方法を説明していきます。
結論、WordPressテーマを導入して、デザインを整えましょう。
WordPressテーマとは「デザインテンプレート」みたいなものでして、最近はデザインのみならずSEO内部対策がされているテーマも多いです。
下記は、SEO対策が施されていて、おしゃれなWordPressテーマを3つ紹介しています。
「かっこいい系・スタイリッシュ系・シンプル系」という切り口だと、上記の3つがおすすめですね。
ご自身が実現したい方向性のテーマを導入していただけるとよいかなと思います。
※どれも、SEO対策は完了しているので安心です。
✅2週間WordPressテーマを使いまくって気づいたこと
①#アフィンガー →上級者向け
②#THETHOR →中上級者向け
③#SWELL →初心者向け⇧のほぼ全ての機能を試した。
特にHTMLコードやCSSをいじる方は絶対に①か②がおすすめ✨#ブログ仲間募集中 #ブログ仲間とつながりたい— ぬの|Webマーケター&ブロガー (@the_nunoblog) June 28, 2022
ちなみに、僕は当ブログはAFFINGER、もう一つの運営ブログであるサクキミ英語はTHE THOR![]() を使用しています。
を使用しています。
僕の場合は、CSSをバリバリいじるので、カスタマイズ性が高い①②を選択しましたが、SWELLは個人的にデザインが1番好きなので、初心者の方はSWELLを選ぶと良いと思います。
ブログをおしゃれにする基本デザイン6個

ブログをおしゃれにすると「ハロー効果」で記事の説得力が上がります。
ハロー効果とは、綺麗なスーツを着てる営業マンは仕事ができると無意識に考えてしまい説得力が増すという心理学ですね。
ブログでも全く同じですね。
では本章では、ブログをおしゃれにする最低限のデザインを紹介します。
①シンプルな色使いにする
ブログデザインに使う色は、シンプルさを意識しましょう。
基本は白/黒/グレーなどの落ち着いた配色で、
- デザインを際立たせる
- 雰囲気をまとめる
- 文字を見やすくする
というように、読みやすさを優先するのがおすすめです。
また、文字は目に優しい色を使うのがおすすめです。
※当ブログでは#191919を利用しています。
②ブランドカラーを決める
ブログデザインでは、色の持つイメージを利用して「ブランドカラー」を決めましょう。
このような色の心理効果で、ブログの印象を方向付けることができます。
また、色のバランスは以下の配色パターンを参考にしてください↓

③統一感を意識する
デザインに必要なのは「統一感」です。
- 文字の大きさを揃える
- フォントは1つに絞る
- 画像の大きさを均一にする
- 見出し/枠の雰囲気を合わせる
装飾を抑えることで、必要なデザインを際立たせることが可能。
要素を絞ることは、高級感・特別感に繋がります。
④アイキャッチの雰囲気を合わせる

アイキャッチ画像はブログ内のあらゆる場所に表示されるので、雰囲気を大事にしましょう。
全て同じデザインにする必要はないですが、統一感を持たせておくと効果的ですね。
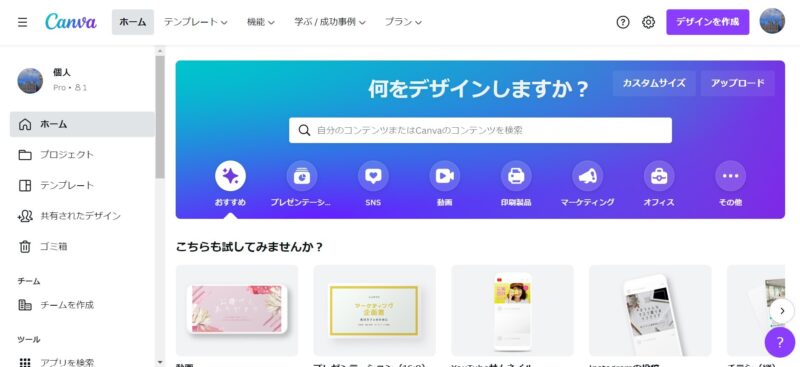
僕は「Canva」という有料サイトを利用しています。
Canvaを導入するだけで、画像やイラストで悩む問題は全て解決するので、導入しておくと良いと思います。
⑤余白をつくる
ブログのデザインでは「余白」を使うとバランスが整います。
- 行間を空ける
- 枠に余裕をもたせる
- ページ両端に空白を作る
というように、ゆとりを持たせることで「ごちゃごちゃ感」を減らせます。
以上が、サイト全体の雰囲気を整えるデザインです。
⑥WordPressテーマを使う

ブログの見た目を整えるには、WordPressテーマの利用が必須。
プロ仕様のデザインを実装できるので、以下から気に入ったものを使ってみてくださいね。
先程紹介したテーマですね。
個人的には、やはりアフィンガーがおすすめです。
【装飾編】ブログ記事を読みやすくするデザイン6個

ブログの基本設定を終えた後は、記事を読みやすくするデザインになります。
①見出しデザインを整える
H2, H3, H4 などの、見出しデザインを整えてみましょう。
読者としても、見出しの位置を認識できるので、どこを読むべきかパッと分かりますよね。
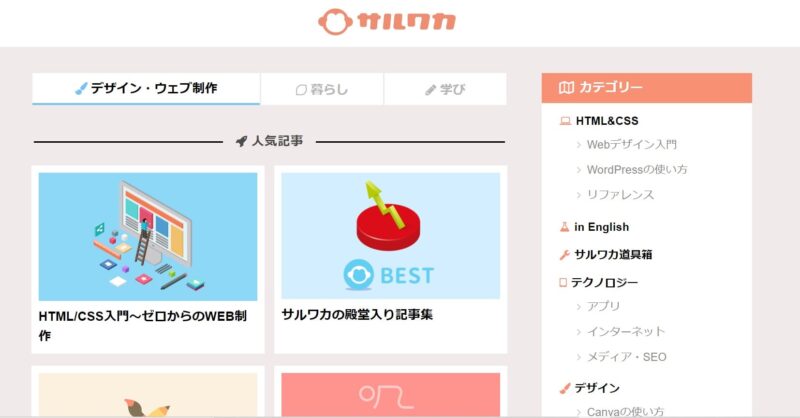
無料テーマを使っている方は、サルワカさんやJAJAAANさんのサイトを参考に、見出しのデザインを整えるとOKです。
» CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!
H2, H3, H4 などの見出しを整えておきましょう。
本記事でご紹介したWordPressテーマだと、見出しデザインの種類も豊富に揃っているので、その中から選んでみてください。
ちなみに、先程紹介したWordPressテーマの中で、見出しの豊富さで言えば下記の通り↓
②吹き出しを使用する
上記のような感じで、吹き出しを活用することで、視覚的に情報が入ってきやすくなります。
また、吹き出しでオリジナルなイラストを使うことで、自分の作りたい世界観を作ることができるので、吹き出しを使ってみましょう。
人によっては、おしゃれじゃないと感じるかもですが、アクセントとして活用できるはずです。
ふきだしは、上記で紹介した3つのテーマの中では、AFFINGERがおすすめです。
アフィンガーEXを導入すれば、無限にふきだしを作ることができます!
③箇条書きでまとめる
3つ以上の概念は、箇条書きでまとめてみましょう。
3つ以上の例をあげるときや、1つ目・2つ目・3つ目といった番号が続いていくときは、箇条書きにすることでスッキリとまとまります。
僕がおすすめするWordPressテーマベスト3は、アフィンガー、THE THOR、SWELLの3つです。
僕がおすすめするWordPressテーマベスト3はこちら↓
上記のような感じで、3つ以上の概念をまとめるときは箇条書きを使うことで、スッキリとまとめることができます。
3つ以上の概念は、箇条書きでまとめましょう。
④テーブルで一覧化する
何かを比較するときは、テーブル(表)を使って一覧化してみましょう。
スマホ版でも横スクロールができるタイプもあるはずなので、記事公開前にスマホでも確認しておくとベターです。
もし、ご自身でテーブルを作りたい場合は、weblikerさんの下記の記事が参考になります。
» 【コピペOK】CSSだけで実装できるおしゃれテーブルデザイン10つ
何かを比較したり、一覧で見せたいときはテーブルを活用しましょう。
⑤ボックスで目立たせる
ボックスとは「囲み」をつける装飾のことなのですが、
- 見出しごとに内容要約する
- 箇条書きをより目立たせる
- おすすめ記事をまとめてみる
といった用途に使うことができ、文章に強弱をつけられます。
ボックス(囲み or 枠)は、本記事で紹介したWordPressテーマに豊富な種類が揃っているので、ご自身の使いたいものを選んで使ってみましょう。
ボックスをおしゃれにしたいという方は「THE THOR![]() 」がおすすめです。
」がおすすめです。
WordPressテーマの中でも選択肢がダントツ豊富です。
好きなボックスを作りたい方は「THE THOR」を選ぶと良いでしょう。
ただ、CSSをあまりいじりたくないという方は、バリエーションは少ないですが、SWELLを選ぶと良いでしょう。
AFFINGERはCSSの知識がないと結構きついと思います。
⑥マーカーで重要性を伝える
重要なポイントは、マーカーで下線を引いてみましょう。
上記のように、マーカーで線を引くことで、読者にどこが重要なポイントなのかを視覚的に伝えることができるようになります。
おすすめテーマのマーカー作成方法は下記の通り↓
THE THORは規定の色はありますが、自分で色を決める場合は、追加CSSで編集が必要になります。
その他のテーマも追加CSSで編集できますが、設定画面で自分の好きなマーカー色を決めることができます。
【形状編】ブログ記事を読みやすくするデザイン3個

続いては、ブログの形状編を見ていきましょう。
①改行で文章にまとまりを与える
改行することで、文章にまとまりが出てきます。
改行のコツとしては、文章をブロックだとイメージすることですね。
1〜2文ごとに改行を入れることで、パッと見たときにブロックごとに文章を読めるので、まとまっているように感じられます。
» 2020年ワードプレスで改行されない時の対処法・正しい改行方法
改行をすることで、文章にまとまりを与えましょう。
②ひらがなを増やして読みやすくする
漢字がたくさん入っている文章は、WEB記事としては読みにくいです。
そのため、「ひらがな・カタカナ・漢字・数字・アルファベット」などをバランスよく配合した文章を意識することで、読みやすい文章になります。
SEO研究所サクララボによると、「漢字:ひらがな=3:7」の配分が、もっとも読みやすく美しい文章になるとのことです。
» 【文章上達講座vol.2】読みやすい文章は漢字とひらがなの割合から
ひらがなが多いと柔らかい文章になりますし、漢字が多いと硬い文章になります。
自分の表現したい世界観にあわせて、配分をかえましょう。
③一文を長くしすぎない
一文は、長くしすぎないようにしましょう。
一文が長いと、文章として読みにくく、内容も頭に入ってきません。
イメージとしては、話が長い人の説教をずっと聞いているような感じでして、苦痛ですよね。
コンパクトに文章を書くためのコツは、「結論ファースト」でまとめることです。
具体的には、「結論を提示する→理由を説明する→具体例を出す→結論で締めくくる」という感じで、PREP法に沿って書きましょう。
PREP法とは
Point(結論)→Reason(理由)→Example(具体例)→Point(結論)の4つに沿って、相手に情報を上手に伝えるテクニックのこと。
【画像編】ブログ記事を読みやすくするデザイン3個

続いては、画像編です。
①配置を統一する【例:H2下】
画像は、配置する場所を統一しておきましょう。
画像の配置に一貫性があると、読者は一定のリズムを感じながら記事を読むことができます。
例えば、当ブログでは「H2見出しの下」に、必ず画像を1枚いれるようにしています。
②同じ記事では画像を統一する
同じ記事では、画像のテイストも統一しておきましょう。
テイストが統一された画像を使うことで、違和感が消えて、文章に集中してもらうことができます。
例えば、「写真で統一」・「イラストで統一」・「画像の作者で統一」といった感じで、何かを軸としてテイストを統一していけばOKです。
記事内画像のテイストは、あわせておきましょう。
③画像サイズも同じものを使う
画像のサイズもあわせておきましょう。
具体的なサイズ感としては、1200×630が推奨されているケースが多いです。
ただ、僕は今までの9年以上のWebマーケティングの経験から下記のようなサイズを採用しています↓
- トップ画像:1200px × 675px
- H2下の画像:800px × 450px
- それ以外:横幅を600pxに揃える
上記のような感じですね。
ちなみに、画像ファイルのタイプはjpgだけでなく、Googleが推奨しているWebPを採用するのが良いと思いますよ。
WebP(ウェッピー)とは
Googleが開発したwebサイト向けの新しい画像フォーマットです。
ファイルサイズの軽量化が特長で、webサイトの表示速度の改善やトラフィック量の軽減が期待でき、最近では多くのwebサイトで利用されるようになりました。
もし、ちょうどいい画像が見つからないという場合は、実際にアイキャッチ画像にいれてみて、目視で判断しても問題ありません。
【シンプルにする方法】ブログ記事を読みやすくするデザイン4個

ブログは、装飾をしすぎても見にくくなります。
シンプルisベストです。
ここでは、ブログを適度にシンプルにする方法をまとめます。
①デカ文字は使わない
フォントサイズが大きなデカ文字は、あまり使わないようにしましょう。
理由としては、記事全体のまとまりを崩してしまうからですね。
例えば、大手メディアなどでデカ文字を使っているところは、ほとんどありません。
どうしても使わないといけないとき以外は、デカ文字は極力使わない方が無難です。
②顔文字は使わない
デカ文字と同様に、顔文字もあまり使わないようにしましょう。
こちらも、大手メディアでは全くといっていいほど使われていません。
どうしても使わないといけないタイミング以外は、顔文字の利用も控えましょう。
③長々と説明しない
説明は、簡潔にしましょう。
長々と説明してしまうと、テキスト量が増えてしまい、読者も読むのが大変です。
もちろん、しっかり説明をしないといけないシーンでは、読者が100%理解できるように、言葉を尽くして解説する必要はあります。
とはいえ、基本スタイルとして、端的な説明を心がけましょう。
④一文の途中で改行しない
一文の途中で改行をするのは、やめましょう。
スマホビューを意識して、「。」がくる前に改行をする人がいますが、「。」がくるまでは改行しなくてOKです。
途中で改行すると、
読みやすくはあるのですが、
ちょっとアマチュア感が、
強くなりすぎてしまいます。
上記のように、文章の途中で改行してしまうと、アマチュア感が強くなりすぎるので、「。」がくるまでは改行はしなくて大丈夫です。
おしゃれなブログデザインに関するよくある質問【Q&A】

ここで、おしゃれなブログデザインに関するよくある質問をまとめてみたので、参考になれば幸いです。
①WordPressテーマは有料と無料どちらがおすすめですか?
WordPress初心者の方がおしゃれなブログを使いたいなら、有料テーマがおすすめです。
有料テーマは高機能でサポートもあり、安心して使えます。
②初心者でもCSSでデザインを作れますか?
CSSの基礎を学べば簡単なデザインは作れます。
ただ、もしCSSやブログデザインについてわからないことがあれば、TwitterのDMよりご相談してもらえれば相談に乗りますよ。
おしゃれなデザインが参考になるブログ10選【具体例】

最後に、おしゃれなデザインが参考になるブログ10選を個人ブログ・法人メディアに分けて、紹介していきます。
デザインのみならず、記事の書き方も参考になるサイトばかりです。
個人ブログ編①:サルワカ

1つ目は、サルワカさんです。
「フラットデザイン」や「マテリアルデザイン」と呼ばれるスタイルを取り入れており、シンプルながらも洗練されたデザインが特徴のサイトですね。
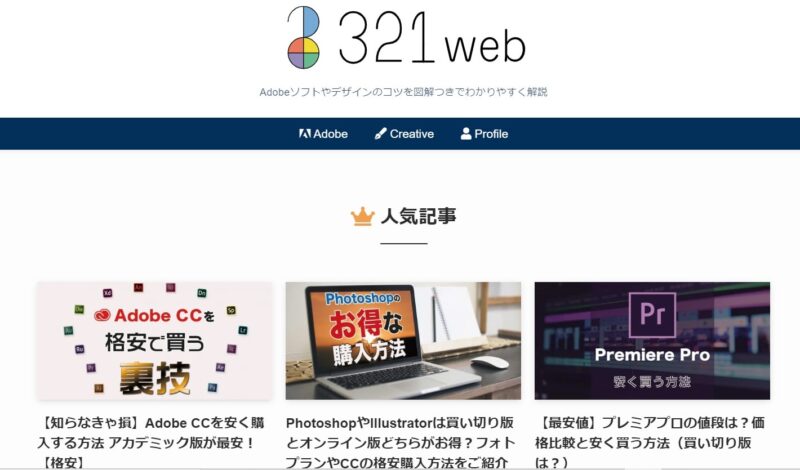
個人ブログ編②:321Web

2つ目は、Apple製品・Adobeソフトに関する個人ブログ、321Webです。
本記事でご紹介した、SWELLというテンプレートを利用しているサイトでして、オリジナルのサムネイル画像や、きれいめな装飾が使われている本文が参考になりますね。
個人ブログ編③:幼児教材ガイドブック

3つ目は、幼児向け教材の特化サイトである、幼児教材ガイドブックです。
こちらは本記事で紹介した、AFFINGER6で構成されているサイトでして、ユーザー層に向けて親しみのあるデザインや、統一感のある写真がとても参考になります。
個人ブログ編④:monograph(モノグラフ)

4つ目は、ガジェットブログとして有名な、monographです。
とにかく写真が美しく、本文も超シンプルで洗練されている点が、とても参考になります。
個人ブログ編⑤:DRESS CODE(ドレスコード)

5つ目は、メンズファッションブログのDRESS CODEです。
写真が美しいのはもちろんのこと、記事もボリュームがあり、読みごたえがあります。
個人ブログ編⑥:サクキミ英語

僭越ながら僕が運営しているもう一つのブログ「サクキミ英語」を紹介!
最高月収300万円、月々最低100万円を稼ぎ出しているブログ!
僕の学生時代の親友と江の島に行ってきて、僕のことを紹介してくれました。
彼はSNSマーケティングが強いので、SNSを極めたい方は参考にしてみると良いと思います😊#ブログ仲間と繋がりたい #ブログ仲間募集#ブログ初心者#SNSマーケティング https://t.co/azaf430ono
— ぬの|Webマーケター&ブロガー (@the_nunoblog) July 9, 2022
最近では、デザインについての質問を多くいただいており、配色や構成を真似したいというお声を多くいただいております。
もし、サクキミ英語に似たデザイン(THE THOR![]() )、当ブログ(AFFINGER)のようなデザインにしたい方はぜひ、TwitterのDMよりご相談していただければと思います。
)、当ブログ(AFFINGER)のようなデザインにしたい方はぜひ、TwitterのDMよりご相談していただければと思います。
法人メディア編⑦:webfactory

1つ目は、webfactoryです。
最新のWordPressテーマを利用した、Webスキルを学べるサイトです。
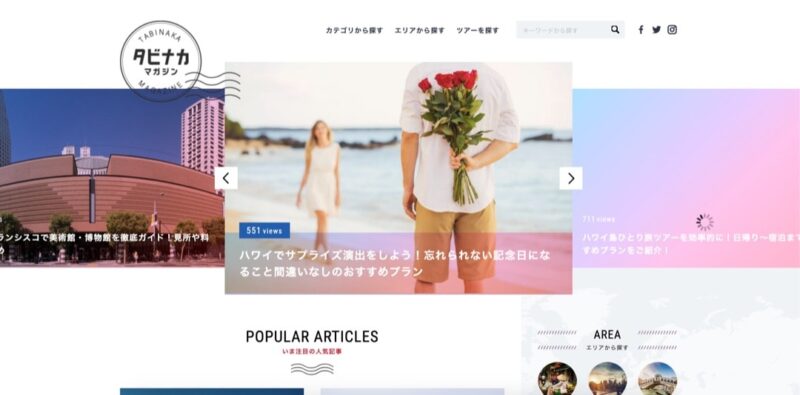
法人メディア編⑧:タビナカマガジン

2つ目は、旅メディアのタビナカマガジンです。
※2022年現在、サービス終了に伴いサイトもクローズされているようです。
基本に沿って書かれている記事は、とても読みやすく、思わず旅に行きたくなるような写真も豊富に使われているメディアといえます。
法人メディア編⑨:CRAZY MAGAZINE(クレイジーマガジン)

3つ目は、ウエディングプロデュースを提供するCRAZYが運営している、CRAZY MAGAZINEです。
背景が動くところがおしゃれなんですが、ごちゃごちゃしているわけではなく、シンプルさも保たれている点が優れています。
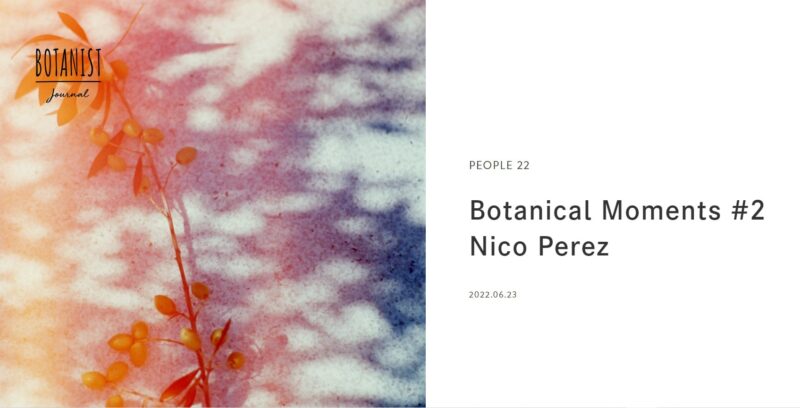
法人メディア編⑩:BOTANIST Journal(ボタニストジャーナル)

4つ目は、ヘアケア・スキンケアなどの製品を提供する、BOTANISTが運営している、BOTANIST Journalです。
ものすごくシンプルで、おしゃれなデザインに仕上がっていますよね。
おしゃれなデザインで、ブログを伸ばそう

この記事では、おしゃれなブログデザインを作るコツを紹介しました。
WordPressテーマを活用+本記事で紹介したテクニックを抑えていれば、誰でもおしゃれなブログを作ることが可能です。
WordPressテーマを使わないことは、皆がスマホの中、ガラケーで暮らしているみたいなものなので、必ず、WordPressテーマは導入しましょう。
今回は以上です。最後まで読んでいただき、ありがとうございました。