こんにちは『ぬの』です。Webマーケターとして2年間のフリーランスを経て、現在はWebマーケティング支援に特化したIT企業を経営しています。
THE NUNOBLOGでは、「全方位のWebスキル習得をサポート」というコンセプトのもと、「マーケティング・ライティング・デザイン・プログラミング・動画編集」を中心に、Webスキルの習得方法を発信しています。
IT業界で活躍している「マーケター、デザイナー、エンジニア、動画クリエイター」で20名程のフリーランスチームを組んでおり、Webスキル習得後の「IT業界への転職」や「フリーランスへの独立」も支援しています。
簡単な自己紹介

「短期間でWebデザイナーに転職したい」「Webサイト制作に必要なスキルを1日も早く習得して制作現場で活躍したい」と希望する人も多いのではないでしょうか。
Webデザインの知識と技術を身につけるには、実践的なカリキュラム内容で現役で活躍するWebデザイナーから直接指導を受けることが必要となるでしょう。そのためには、Webデザインスクールで授業を受けて、短期間型でスキルを習得することが肝心です。
そこでこの記事では、各スクール実際に取材など、40社以上の調査の中から「短期間で学べるWebデザインスクール」を厳選して紹介します。
※本コンテンツはプロモーション(PR)を含みます。また、詳しい最新情報に関しては必ず公式サイトをご確認ください。料金は特段の表示がない限りは全て税込表記です。
前提:Webデザインスキルは独学では1ヶ月~2ヶ月の短期間で身につく?

まず前提の話ですが、Webデザインスキルを短期間で身につけることはできるのでしょうか?
結論からいうと、Webデザインを独学で短期学習するのは相当しんどいです。僕が実際に独学で学んだので、これは間違いないと思います。
Webデザイナーには、デザイン知識や編集ソフトの使い方、コーディングのやり方などさまざまなスキルが求められます。
1〜3ヶ月の短期間で身につけるためには、1日の学習時間を増やすしかありません。
僕は上記①~⑤を独学で習得するのに毎日2~3時間勉強して半年、仕事を取れるレベルに持っていくまでには1年程かかりました。
ほとんどの方は日中に本業や家事・育児に追われているはず。なので、独学で短期間で学ぶのは現実的に難しいでしょう。
そのため、もしWebデザインを独学で学ぶならある程度、学習時間を確保するか、次章で紹介するWebデザインスクールを利用することをおすすめします。
Webデザインスクールが短期間でのデザイナースキル習得におすすめな理由

本章では、Webデザインスクールが短期間でのデザイナースキル習得におすすめな理由を紹介します。
①実践的なカリキュラムがある
まず、Webデザインスクールは実践的なカリキュラムがあります。
スクールでは独学とは異なり、転職や副業、フリーランスとして稼げるなど、目的に応じたカリキュラムが用意されています。数多くの受講生を指導する中で、カリキュラムが洗練されているためです。
スクールを利用することで、独学のように回り道をせずに学習を進められます。スクールでは、必要なスキルを最短で効率よく学べます。
②現役Webデザイナーの指導が受けられる
Webデザインスクールでは、現役Webデザイナーから直接指導してもらえます。現場で求められているレベルを把握できるのは、独学にはない強みです。
たとえば、「Photoshop・illustratorでよく使う機能は何か」「コーディングはjavascriptも覚えたほうがいいのか」なども質問できます。
スクールだと即戦力として活躍できるスキルを直接指導してもらえ、スキルを身に付けられます。
③手厚いサポートを受けられる
Webデザインスクールは、就職・転職やフリーランスになるためにサポートがあります。
サポート内容はスクールによって異なりますが、ポートフォリトを作成できたり、面接対策などのセミナーを開いたりなど、そのスクール独自のサポートを行っています。
未経験でWebデザイナーへの就職や転職を目指したい方、そしてWebデザイナーとして独立して稼いでいきたいなら、Webデザインスクールは強い味方になります。
短期間で学べるWebデザインスクールの選び方

では、そんなWebデザインスクールは何を基準に選べばいいのか。本章では、短期間で学べるWebデザインスクールの選び方を紹介します。
①受講期間は最低1ヶ月~2ヶ月が目安
短期でスキルを習得したいと言っても、どんなに短いスクールでも1ヶ月程度がほとんどです。
短期間でWebデザインのスキルを習得するのは、簡単ではありません。早くスキルを身につけるため、1日あたりの学習時間も相当確保しないといけず、現実的とはいえません。
最低1ヵ月以上はかかることを事前に認識し、学習に取り組みましょう。可能であれば2ヶ月は見ておければベストです。
②目的に合ったカリキュラムか
短期間でWebデザインを学ぶなら目的に合ったカリキュラムを選びましょう。
Webデザインスクールに通うのが目的なのではなく、Webデザインスクール卒業後に転職をしたいのか、もしくは副業で稼ぎたい、フリーランスとして独立したい、など目的は様々です。
あなたがWebデザイナーとして転職したいのに、副業対策に強いスクールで学んでも期待した効果は出ない可能性が高いです。
そのため、そのスクールが「就職・転職支援に強いか」・「副業・フリーランス支援に強いか」はチェックしておくと良いでしょう。
③講師の質は高いか
講師の質も重要ですが、見分けるポイントは、その講師が現役のデザイナーとして活躍しているかをチェックすると良いでしょう。
Web業界は移り変わりが激しいため、現役で活躍していない方から指導を受けても、トレンドを外したデザインになってしまったり良いことがありません。
その点、現役デザイナーであれば、「現場で求められるデザインのレベルがわかる」「現場で使われているデザインテクニックを知れる」など、メリットしかありません。
講師がプロであれば課題のチェックや日常の質問でも、現場に落とし込んだアドバイスをもらえ効率的に学習ができます。そのため、スクールのなかにはどんな講師がいるのかは必ずチェックしましょう。
④通学orオンライン
Webデザインスクールには、通学とオンライン型の2種類あります。
通学がおすすめな人
- 通学型
→不明点はその場で解決でき授業に臨場感はあるが、スケジュール調整が難しい - オンライン型
→動画教材で自習していくスタイルが多いがスケジュール調整が楽
最近ではオンライン完結のスクールが主流です。本業が忙しくて学習時間を確保できない社会人の方や、子育てで忙しい主婦の方はオンライン完結のスクールを選ぶと良いでしょう。
一方で、教室があるエリアに在住している方は、講師に対面ですぐに質問できますし、同じ志を持った仲間を作ることもできる可能性が高いので、通学型のスクールを選ぶと良いでしょう。
⑤料金設定は適切か
Webデザインスクールの料金相場は30万円~60万円に設定しているところが多いです。
ただ、料金を見る時は1ヶ月あたりの料金で換算して比較するようにしましょう。総額50万円のスクールも3ヶ月で50万円なのと、1ヶ月で50万円なのでは全く違います。
また、安くても質が高いスクールもたくさんありますし、高いのにカリキュラムがイマイチのスクールも多数あります。そのため、料金を比較することも大事ですが、必ずカリキュラムの質が提示されている料金に見合うのかという視点でチェックすると良いでしょう。
短期間で学べるWebデザインスクールの比較表【最短1ヶ月~】

まずは最短1ヶ月~短期間で学べるWebデザインスクールを一覧にして比較表にしてみました。
比較表の下に各スクールの公式サイトに飛べるリンクも用意しておいたので、気になるスクールがあったらぜひチェックしてみてくださいね。
※横にスクロール可能です→
| スクール |  |
 |
 |
 |
 |
 |
||||
| 評価 | 5.0 | 5.0 | 5.0 | 5.0 | 5.0 | 4.5 | 4.5 | 5.0 | 5.0 | 4.5 |
| 料金 | 209,000円~ | 35,200円〜726,000円 | 165,000円〜 | 99,800円〜 | 174,900円~ | 602,888円~ | 203,500円~ | 173,800円 | 入会金:145,000円 月謝:4,980円 |
入会金:162,800円 月謝:10,780円 |
| 学習期間 | 1~3ヶ月 | 1ヶ月~ | 1ヶ月~ | 1ヶ月~ | 1ヶ月~ | 45日~ | 3ヶ月~ | 1ヶ月 | 1ヶ月〜 | 1ヶ月~ |
| 受講形式 | 通学・オンライン | 通学のみ | オンライン | オンライン | オンライン | オンライン | オンライン | オンライン | オンライン | 通学・オンライン |
| ポートフォリオ | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 転職サポート | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | △ | 〇 | 〇 |
| 案件獲得サポート |
〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 | △ |
| 特徴 | ・国内有数のWeb制作会社が母体 ・柔軟な受講スタイル ・給付金で最大56万円給付 |
・夜間・土日集中など柔軟に通える ・対面での少人数制の講義形式 ・教育訓練給付金で最大10万円支給 |
・複数人での手厚いサポート ・フリーランス・副業案件紹介あり ・朝の8時から夜の22時まで開校 |
・プロ講師から30分以内に回答あり ・卒業後はコミュニティに参加可能 ・卒業後は継続的に実案件支援 |
・コーディングも学べる学習内容 ・週2回のマンツーマンメンタリング ・提出課題は回数無制限でレビュー |
・45日で即戦力のスキルが身につく ・卒業率92.3%で挫折しにくい ・卒業後も交流会やイベントあり |
・プロのクリエイターが課題を添削 ・フリーランス案件を紹介あり ・就職・転職の個別相談やセミナー |
・ママ専用の1ヶ月の短期スクール ・ベビーシッターを無料で利用可能 ・卒業後は5件の案件保証があり |
・最短1ヶ月の女性限定スクール ・24時間オンラインで質問し放題 ・実践的内容の200本以上の動画講座 |
・女性の心を掴むデザインを学べる ・30以上のコースを受講可能 ・同じ志を持った女性仲間との交流 |
| 解説 | 解説を読む | 解説を読む | 解説を読む | 解説を読む | 解説を読む | 解説を読む | 解説を読む | 解説を読む | 解説を読む | 解説を読む |
以上が、おすすめWebデザインスクールの一覧です。比較表の1番下にある「解説を読む」ボタンから各スクールの詳細をチェックしてみてくださいね。
短期間のWebデザインスクールおすすめ2選【通学可能】

では、前章で紹介したWebデザインスクールの詳細を紹介していきます。まずは通学可能な短期間で学べるWebデザインスクールを紹介していきます。
①インターネットアカデミー|1~3ヶ月

おすすめ度: 5.0
おすすめポイント
- 母体が国内有数の実績を持つWeb制作会社
- Webデザインのスキル習得範囲が広い(中上級者になれる)
- 日本全国・海外へ広がるアカデミーネットワーク
- 通学&オンラインで選べる3つの受講スタイル
- 専門実践教育訓練給付金制度の利用で最大56万円給付
『インターネットアカデミー』は、1995年に開校した日本初のWebデザインスクールです。国内有数の実績を持ち、インターネットアカデミーを運営する母体は、国内そして世界的にも認められた母体が運営する大手であることも、特に人気の理由となっています。
大手だけあって、講師、環境、カリキュラム、システム、サポートなど、すべてがWebに特化しているので、初心者を最短距離で最前線へ導くことができます。
受講スタイルは通学&オンラインどちらも選択可能で、授業形式も「ライブ授業」・「マンツーマン授業」・「オンデマンド授業」と3つあります。当社で受講させてもらった経験からすると「マンツーマン授業」がダントツでおすすめです。
そして、最大の特徴は他のWebデザインスクールにはない豊富なコースです。
インターネットアカデミーは、Webデザインのスキル習得範囲が業界内でも随一の広さを誇り、現場で即戦力として働けるレベルまで学習することが可能です。ちなみに、下記の中から複数コースをカスタマイズで組み合わせることもできますよ。

基本的にWebデザインスクールでは、基礎的な学習範囲を学んだら終わり、というスクールが多く、卒業しても即戦力として働ける人材レベルまで持っていくには一定期間の自己研鑽が必要です。しかし、それではスクールに通った意味がないと個人的に思っています。
その点、インターネットアカデミーでは、現場で即戦力として働けるレベルまで学習することが可能なため、しっかりとWebデザイナーとしてスキルを習得したいならインターネットアカデミーを選ぶことをおすすめします。
ちなみに、僕の会社で働いてもらっているWebデザイナーの方は、『Webデザイナー総合コース』に単科コースを少し加えたコースを受講してもらってスキルを習得してもらい、今では当社のデザイン部門を担当してくれています。
インターネットアカデミーでは、国の給付金で受講料の最大70%(最大56万円)、または最大20%(最大10万円)が支給される講座があります。
僕の会社でも利用させていただきましたが、この制度は使わない手はないです。今なら無料カウンセリングで給付金のことや、あなたにおすすめのカリキュラムについても聞くことができるので、ぜひ気軽に受講してみてくださいね。
インターネットアカデミーWebデザインコースはこんな人におすすめ
- 国の給付金でお得に受講したい人(受講料の支給制度あり)
- 国内トップクラスの大手スクールで学びたい人
- 通学&オンラインどちらも対応しているスクールが良い人
- マンツーマンだけでなく、集団授業やビデオ学習もしたい
- カリキュラムや講師の質が高いスクールがいい人
インターネットアカデミーWebデザインコースのスクール情報
| スクール名 | インターネットアカデミー |
|---|---|
| 料金 | Webデザイナー入門コース:209,000円 Webデザイナーコース:367,400円 Webデザイナー総合コース:760,760円 |
| 受講期間 | Webデザイナー入門コース:1〜3ヶ月 Webデザイナーコース:3〜4ヶ月 Webデザイナー総合コース:6〜8ヶ月 |
| 受講方法 | 通学・オンライン |
| ポートフォリオ制作 | ◎ (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | ◎ (求人紹介やカウンセラーの相談あり) |
| 案件獲得サポート | ◎ (グループ会社「HWC」からの紹介あり) |
インターネットアカデミーWebデザインコースの口コミ・評判
-

-
インターネットアカデミーWebデザインコースの特徴は?カリキュラムを評価
②東京デザインプレックス研究所|1ヶ月~

おすすめ度: 4.5
おすすめポイント
- 現役デザイナー、クリエイター講師による実践的なカリキュラム
- 夜間・土日集中で忙しくても通える(校舎は渋谷)
- 対面での少人数制の講義形式なので集中できる
- 修了後も講師からのアドバイスを受けることができる
- 教育訓練給付制度利用で最大10万円給付
『東京デザインプレックス研究所』は、短期間でプロのデザイナーを目指す大人のためのデザインスクールです。講義は対面形式で、校舎は渋谷駅から徒歩5分とアクセス良好です。
講師は全員、第一線で活躍するプロのデザイナーで構成されており、プログラミングやUI/UXデザイン、Webディレクション、Webマーケティングなど、幅広いスキルを習得可能です。カリキュラムの質の高さは業界トップクラスだと思います。
特に「プレックスプログラム」は、有名デザイナーから直接学べるという東京デザインプレックス研究所独自のプログラムになっており、非常に人気のコースです。

講義は数名程度の少人数制となっており、オンラインではなく校舎に通学するスタイルなのですが、その校舎が非常にカッコ良くテンションあがりそうなインテリアデザインになっています。
オンラインで校舎を持たずに学費を安くというコンセプトのスクールもありますが、ここは校舎も設けて多くの講師陣を雇っているのでいわゆる「学校」というイメージですね。
また、社会人が多い東京デザインプレックス研究所では、平日の夜間授業や土日の集中講義を組み合わせることができ、受講生それぞれのライフスタイルに合わせて柔軟に受講できます。通学×夜間・土日集中のスクール探している方はおすすめです。
しかも、使用するパソコンから製図用具を無料で貸し出しています。入学後に必要な機材を揃えたりする必要がないので、追加費用がかかりません。授業では一人につき2台の専用モニターが用意されているのも嬉しい配慮です。
ポートフォリオ制作のサポートが手厚く、卒業後も就職・転職サポートが無料で利用できるので、デザイン未経験の方でも安心して学ぶことができます。
東京デザインプレックス研究所は、厚生労働大臣指定の教育訓練給付制度の対象校です。教育訓練給付制度とは、雇用保険被保険者期間1年以上の方を対象に、最大10万円(学費の最大20%)が国から支給されます。
東京デザインプレックス研究所はこんな人におすすめ
- プロ講師による少人数制・実践指導で学びたい人
- オンラインではなく、対面で学びたい人(渋谷)
- 短期間集中で最短最速で技術を学びたい人
- デザイン会社に転職するための実績、ポートフォリオが欲しい人
- 教育訓練給付制度を利用して最大10万円の給付金が欲しい人
東京デザインプレックス研究所のスクール情報
| スクール名 | 東京デザインプレックス研究所 |
|---|---|
| 学習内容 | Webデザイン(Photoshop/illustrator/Dreamweaver) コーディング(HTML/CSS/JavaScript/Ajax/PHP/MySQL) |
| 料金 | 35,200円〜726,000円 |
| 受講期間 | 1ヶ月~12ヶ月 |
| 受講方法 | オフラインのみ |
| 校舎住所 | 東京都渋谷 (渋谷駅より徒歩7分) |
| ポートフォリオ制作 | ◎ (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | ◎ (求人紹介やカウンセラーの相談あり) |
| 案件獲得サポート | 〇 (案件紹介あり) |
東京デザインプレックス研究所の口コミ・評判
-

-
東京デザインプレックス研究所の評判は?口コミ・講師・卒業生の実績を評価
短期間のWebデザインスクールおすすめ5選【オンライン完結】

続いては、オンライン完結で学べるWebデザインスクールを紹介します。
①SAMURAI ENGINEER|1ヶ月~

おすすめ度: 5.0
おすすめポイント
- 実践的なカリキュラムで、オリジナルWebサイト制作まで行う
- 現役エンジニア+学習コーチ+QAサイトのトリプルサポート
- フリーランス・副業仕事獲得サポートあり
- 就職・転職支援サポートが充実
- 朝の8時から夜の22時まで開校で続けやすく挫折率8%
『SAMURAI ENGINEER』は、累計指導数45,000名以上の実績を持ち、Webデザイナーに必要なスキルをマンツーマンで学べる人気のWebデザインスクールです。
プロのWebデザイナーによるマンツーマンレッスンを受講することができ、講師は経験が浅い方ではなく、経験年数3年以上の講師が全体の87%となっています。「実践で活躍しているWebデザイナーからマンツーマンで学べること」は、侍エンジニアのメリットと言えると思います。
しかも、現役エンジニアだけでなく、学習コーチ+QAサイトのトリプルサポートがあるのも大きな魅力です。学習コーチはお一人おひとりの目標、現在の状況を確認しながら、最短で目標達成できるように導きます。
そして、QAサイトでは過去の生徒がつまづいた質問の回答はもちろん、自分の質問に対して様々なインストラクターが回答して問題解決をサポートを行います。
上記のようなサポート体制のため、、途中離脱率が2.1%と最も挫折しないプログラミングスクールとして評価されているのでしょう。

そして、最大の特徴はオリジナルWebサイト制作までカリキュラムで行う点です。
侍エンジニアのWebデザイン教養コースでは、Webデザインを一通り学んだ後はオリジナルのポートフォリオを制作します。オリジナルの制作物は就活や転職活動でポートフォリオとしてアピールできるので、あなたのキャリアを有利にすすめることができるでしょう。
副業で稼ぐにも、フリーランスとして独立するにも、ポートフォリオは必須なので、最終的には手に職をつけて稼いでいきたい方には侍エンジニアはおすすめです。
また、「教材・質問掲示板が無料」・「転職・就職サポート」・「受講生同士の交流イベント」など、卒業後のサポートも充実しています。にもかかわらず、他社と比較しても圧倒的に料金が安いため、コスパも最強のスクールです。
SAMURAI ENGINEER(侍エンジニア)はこんな人におすすめ
- プロの現役Webデザイナーからマンツーマンで学びたい
- 案件獲得に役立つポートフォリオを作成したい
- 料金の安さ・コスパ重視でスクールを選びたい
- 卒業後も教材閲覧&質問したい
- オンライン完結で学習を進めたい
» SAMURAI ENGINEERの公式サイトをチェック!
SAMURAI ENGINEER(侍エンジニア)のスクール情報
| スクール名 | SAMURAI ENGINEER |
|---|---|
| 料金 | 165,000円〜 |
| 受講期間 | 4週間〜 |
| 受講方法 | オンライン |
| ポートフォリオ制作 | ◎ (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | ◎ (求人紹介やカウンセラーの相談あり) |
| 案件獲得サポート | 〇 (案件紹介あり) |
SAMURAI ENGINEER(侍エンジニア)の口コミ・評判
-

-
侍エンジニアWebデザインコースを受講するメリット・デメリットを解説
②WithCode|1ヶ月~

おすすめ度: 5.0
おすすめポイント
- アウトプット中心のカリキュラム教材が実践的
- 卒業後も教材は永久に閲覧可能
- プロ講師から30分以内に回答がくるチャット(質問回数無制限)
- 卒業後はWithCode Campというコミュニティに無期限で参加できる
- 卒業後のテストに合格すれば継続的に実案件支援(一部コース)
『WithCode』は、株式会社Lostaが運営する、Webデザイン・プログラミングを学べるWebスクールです。未経験からでも最短4週間、そして業界最安99,800円から「稼げる副業・フリーランス」エンジニアを目指せるWebスクールです。
最大の特徴は、業界最安値級の料金でWeb制作の基本スキルが身につく点です。短期集中の4週間コースが99,800円というプログラミングスクールとしては破格の安さです。
この価格に教材学習、質問チャットサポート、コミュニティへの参加、実務に則った模擬案件へのチャレンジすべてが含まれています。
他のスクールでは、短期コースや低価格コースでは「教養」や「ビギナー」など就業を目的としないものが多い一方、WithCodeでは4週間コースでも最終的には「副業・フリーランスとしてプログラミングを仕事にできる」ことをゴールに設定しています。
これだけコスパの良いスクールは他にないので、コスパ良くWebデザイナー、エンジニアを目指すならWithCode程適したスクールはないでしょう。


また、アウトプット中心のカリキュラムとなっており、考えるだけでなく、実際に手を動かしながら学べるアウトプット型の教材は、卒業後すぐにWebサイトを制作したり、案件で稼いだりしたい方にとって大きなメリットになります。
しかも、WithCodeでは卒業後も習ったことが確認できるよう、教材が卒業後も永久に閲覧可能です。受講期間は4週間と短く感じますが、それ以上に価値のある内容を得ることができるでしょう。
キャリア支援も充実しており、大手転職エージェントを経由した「就職・転職の紹介も実施」していたり、一部のコースでは、卒業後のテストに合格すれば継続的に実案件支援もしています。
充実したキャリア形成サポートがあるため、スクールを卒業してすぐの独り立ちに不安がある人にとってはとても心強いサービスですね。
WithCode(ウィズコード)はこんな人におすすめ
- アウトプット中心のカリキュラムで学びたい人
- 料金の安さ重視・コスパを何よりも重視する人
- オンライン完結で良質な講義を受けたい人
- コミュニティで同じ志を持った仲間・人脈を作りたい人
- 卒業後に実案件獲得のサポートが欲しい人
WithCode(ウィズコード)のスクール情報
| スクール名 | WithCode |
|---|---|
| 料金 | 基礎コース:99,800円(月2,131円〜) 副業コース:299,800円(月6,245円〜) フリーランスコース:449,800円(月9,605円〜) |
| 受講期間 | 4週間〜 |
| 受講方法 | オンライン |
| ポートフォリオ制作 | ◎ (ポートフォリオ制作&添削あり) |
| 就職・転職サポート | 〇 (専門のカウンセラーに相談可能) |
| 案件獲得サポート | ◎ (運営会社「Losta」の案件紹介) |
WithCode(ウィズコード)の口コミ・評判
-

-
WithCode(ウィズコード)の評判は?口コミからメリット・デメリットを評価
③TechAcademy|1ヶ月~

おすすめ度: 5.0
おすすめポイント
- Webデザインだけでなくコーディングも学べる豊富なコース
- 現役のエンジニアやデザイナーとマンツーマンで質問・相談し放題
- 提出課題は回数無制限でレビュー
- 案件保証付きの副業案件の紹介サポート
- 転職・就職支援サービスが充実
『TechAcademy』は、プログラミングスクールの分野で受講者数トップクラスの実績を持っているTechAcademyのWebデザイン分野に特化したコースです。
最大の特徴は、質の高いマンツーマンメンタリングにより短期間でプロのWebデザイナーに必要な知識・スキルを習得できる点です。最短で4週間でのWebデザインスキルの習得を掲げており、できるだけ早くWebデザイナーになりたい方におすすめです。
テックアカデミーの講師は全員現役エンジニアとなっています。現役で活躍していて実務経験3年以上のエンジニア講師から、実践的なカリキュラムを教えてもらえるので、成長速度も圧倒的です。
プロから教わりながら最短でエンジニアスキルを磨きたい方にはおすすめのスクールと言えるでしょう。

オンラインでの質問し放題のチャットサポートも好評で、毎日15時から23時まで受け付けています。プログラミングなどで分からないことがあったらすぐに質問できる環境が整っているため、効率よく学習を進めることができます。
そして、テックアカデミーでは、出された課題を回数無制限でレビューしてもらいながらスキルアップできます。現役エンジニア講師が丁寧にレビューしてくれるので、より実践的なコーディングスキルを習得できることでしょう。
転職サービスも充実しており、テックアカデミーが運営するキャリアサービス「テックアカデミーキャリア」に登録しておけば、様々な優良企業からスカウトが届きます。
また、副業・フリーランス独立サポートでは、『テックアカデミーワークス』という、副業案件の紹介を受けられるキャリアサポートがついています。
年間1,000案件以上を納品しているテックアカデミーの保有案件の紹介を受けることで、副業の実案件にチャレンジできます。しかも、副業案件の紹介は「案件保証」もついているので、案件提供を受けることができます。
「卒業後もカリキュラムを閲覧可能」・「Webデザイン以外にも選べる豊富なコース」など、大手ならではのサポートも充実しているため、少しでも気になる方は、ぜひ受講を検討してみてください。
TechAcademy Webデザインコースはこんな人におすすめ
- プログラミング初心者や未経験者
- デザインもプログラミングも学びたい人
- 現役のエンジニアからマンツーマン指導を受けたい人
- 質の高いポートフォリオを作りたい人
- 副業で稼ぎたい・フリーランスとして独立したい人
TechAcademy Webデザインコースのスクール情報
| スクール名 | TechAcademy |
|---|---|
| サービス内容 | ・週2回のマンツーマンメンタリング ・毎日15時〜23時のチャットサポート ・回数無制限の課題レビュー |
| 料金 | 4週間:174,900円 8週間:229,900円 12週間:284,900円 16週間:339,900円 |
| 受講期間 | 4週間〜 |
| 受講方法 | オンライン |
| ポートフォリオ制作 | ◎ (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | 〇 (副業で経験を積んだ後に転職も可能) |
| 案件獲得サポート | ◎ (現役エンジニアのサポートで安心) |
TechAcademy Webデザインコースの口コミ・評判
-

-
テックアカデミーWebデザインコースの評判は?メリット・デメリットを解説
④日本デザインスクール|45日~

おすすめ度: 4.5
おすすめポイント
- 未経験からでも45日で即戦力のWebデザインスキルが身につく
- 卒業率92.3%で挫折せず続けられるサポート
- 現役のデザイナーのサポートで実践スキルの習得が可能
- ポートフォリオの作成ができる
- 卒業後も交流できるイベントがあり仲間・人脈ができる
『日本デザインスクール』は「株式会社日本デザイン」が運営しているWebデザインスクールです。オンライン完結で受講することができ、最短45日で実際の制作現場で通用するWebデザインスキルを1通り学習可能です。
日本デザインスクールの最大の特徴は未経験からでも最短45日間でWebデザイナーになれるカリキュラムが整っていることです。
他のスクールでは、Photoshopやillustratorなどデザイナーがよく使うツールの学習に終始してしまうことが少なくありません。その点、日本デザインスクールでは、上記のツール習得に加え、45日間でバナー制作→サイト制作、現場で求められるデザインの基礎スキルが身につきます。

しかも、日本デザインスクールの卒業率は、驚異の92.3%に達しています。挫折率が低い理由として、学んだことを即座にアウトプットし、手を動かしながら自分のスキルにできることが挙げられます。
そして、学習サポートもしっかりしており、「ポートフォリオ作成」の講座では、ポートフォリオに掲載するための作品実績作りが豊富にあって、ポートフォリオ添削も行ってくれます。
課題としても取り組めるし、プロからポートフォリオを添削してもらえるし、案件獲得のためにも使えるして、一石三鳥です。
また、日本デザインスクールでは、勉強会・交流会・デザインコンペを定期的に開催しています。受講生はもちろん卒業生も参加できるイベントが多く、講座修了後も継続的にデザインスキルを高められることが特徴です。
短期間でWebデザインを学ぶことに特化したスクールなので、時間効率よくWebデザインの勉強をしたい人・短期間で集中的にWebデザインを覚えたい人におすすめです。
日本デザインスクールはこんな人におすすめ
- 完全未経験からWebデザインを学びたい人
- Web業界への転職を希望している人
- Webデザイナーとして転職を目指している方
- Webデザインで副業を始めたい人
- Webデザインの基礎知識を知りたい方
日本デザインスクールのスクール情報
| スクール名 | 日本デザインスクール |
|---|---|
| 受講期間 | 45日~ |
| 受講料金 | 一般価格:682,968円~ モニター価格:602,888円~ |
| 受講方法 | オンライン |
| ポートフォリオ制作 | ◎ (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | 〇 (求人紹介・カウンセラー相談・転職セミナー) |
| 案件獲得サポート | 〇 (卒業後に案件紹介あり) |
日本デザインスクールの口コミ・評判
-

-
日本デザインスクールの評判はひどい?口コミ・料金・カリキュラムを評価
⑤デジハリオンライン |3ヶ月~

おすすめ度: 4.5
おすすめポイント
- 9万人の卒業生を輩出したデジタルハリウッドのカリキュラム
- レベルの高いトップクリエイターの講師陣
- Slackを使ったチャットツールとzoom面談で質問可能
- 卒業生80%がwebデザイナーに就職・転職成功の実績
- 卒業後も無期限で使えるキャリアサポート&交流会
『デジハリオンライン』のデジタルハリウッド株式会社が運営するオンラインのWebスクールです。その中でもWebデザイナー講座は、IllustratorやPhotoshopなどのクリエイティブスキル、HTML/CSSなどのWeb制作に必須の知識を学べます。
加えて、集客のためのバナー広告制作やWebライティング、カメラスキルなど、フリーランスのWebデザイナーとして活躍するための幅広い知識とスキルを身につけることができます。
つまり、デザイン・企画からコーディング、レイアウト技術、公開までを一気に習得できるオンライン講座です。

講師は、数多くの実績を残してきたデジタルハリウッドならではの「トップクリエイター」です。講師は今もなお現役で活躍されているプロのため、現場ですぐに使える最新技術を学べることも、デジハリオンラインの特徴です。
授業形式は、動画視聴型のオンライン学習です。また、デジハリオンラインにはライブ授業のカリキュラムもあります。現役のwebデザイナーが担当しますが、デザインスクールの中でライブ授業を提供しているスクールは少ないです。
質問サポートも充実しており、Tutor(チューター)と呼ばれる講師にあたる人から質問回数無制限でチャットツール「Slack」で質問回答をもらえます。そして、チャットでは説明が難しいときは講師とマンツーマンのオンラインZoom面談を利用できます。
また、「卒業後の就職・転職に役立つゼミ」・「デジハリ生限定の非公開の求人サイト情報」など、スキルを身につけた後の就職・転職の手厚い支援があるのも大きな特徴です。しかも、キャリアサポートは卒業後も無期限で利用することができます。
デジハリオンラインはこんな人におすすめ
- 通学で学びたい人
- Webデザイナーに就職・転職したい人
- フリーランス・在宅ワークで仕事ができるようになりたい人
- レベルの高いプロのデザイナー講師から学びたい人
- オリジナル制作・ポートフォリオ作りまで手厚いサポートを受けたい人
デジハリオンラインのスクール情報
| スクール名 | デジハリオンライン |
|---|---|
| 受講期間 | 3~8ヶ月 |
| 受講料金 | フリーランスプラン:437,800円/8ヶ月 在宅・副業プラン:393,800円/7ヶ月 就転職プラン:281,600円/7ヶ月 短期集中プラン:203,500円/3ヶ月 |
| 受講方法 | オンライン |
| ポートフォリオ制作 | ◎ (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | ◎ (求人紹介・カウンセラー相談・転職セミナー) |
| 案件獲得サポート | ◎ (「xworks」での案件獲得も可能) |
デジハリオンラインの口コミ・評判
-

-
デジハリオンラインWebデザイナー講座の評判は?口コミから学費・卒業後の効果を評価
短期間のWebデザインスクールおすすめ3選【女性限定】

最後に、短期間で学べる女性限定のWebデザインスクールを紹介します。
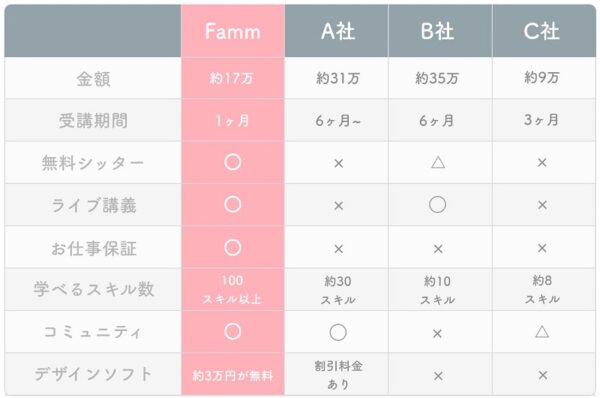
①Famm(ファム)|1ヶ月~

おすすめ度: 5.0
おすすめポイント
- 1ヶ月の短期集中コースなので忙しいママでも継続できる
- ベビーシッターサービスを無料で利用できる
- ママ同士のコミュニティがあるので挫折しにくい
- 卒業後は5件の案件保証があり実績になる
- 卒業後もWeb系スキルを無料で学習&講師に質問し放題
『Famm』は、累計3,000名の卒業生を誇るWebデザインスクールです。外部機関の調査で3部門の1位に輝くなど、「ママが通いやすいスクール」となっています。ママ向けにデザインされているスクールはFamm以外ないため、非常に貴重なクールと言えます。
オンライン完結で、1ヶ月の短期集中で学習可能です。また、授業に参加する場合、Famm側が無料でベビーシッターを手配してくれるため、ママさんは安心して学習に集中できます。最大8名の少人数クラスになるため、きめ細かいサービスが特徴です。
オンライン授業はライブ形式で、予め録画編集されたビデオではありません。Web会議アプリZOOMを使いオンライン受講ができ、どこに住んでいても均一な授業を享受できるが特徴です。やむを得ず授業に参加できなかった場合にも、録画が残るので安心です。

そして、卒業後は実案件を5件紹介してもらえ、初心者が苦労しがちな「ポートフォリオ」も制作できます。加えて、卒業後も6ヶ月は自由に質問をできたり応用講座の動画を視聴できたりと、着実にWebデザイナーとして成長できる環境が整っています。
「同じ境遇のママ同士のコミュニティ」や「サポートが手厚いのに業界最安級のお手軽な価格設定」とサポートも充実しているため、もしあなたが子育てをしながらWebデザインを学びたいならこれほど適したスクールは他にないため、ぜひ受講を検討してみてくださいね。
Famm(ファム)Webデザイナー講座はこんな人におすすめ
- 1ヶ月という短期集中でWebデザインを学びたい人
- 卒業後も学習し続ける意欲がある人
- 同じ環境のママとつながりたい人
- 子育てに時間がかかって一歩を踏み出せなかった人
- Webデザイナーとして在宅ワークしたい人
Famm(ファム)Webデザイナー講座のスクール情報
| スクール名 | Famm(ファム) |
|---|---|
| 料金 | 173,800円 |
| 受講期間 | 1ヶ月+6ヶ月の質問サポート |
| 受講方法 | オンライン |
| ポートフォリオ制作 | 〇 (紹介された案件を掲載可能) |
| 就職・転職サポート | ✕ |
| 案件獲得サポート | ◎ (卒業後に5件までの案件を保証) |
| その他 | 無料でベビーシッターを利用可能 幅広い分野の動画講座を試聴可能(6ヶ月) |
Famm(ファム)Webデザイナー講座の口コミ・評判
-

-
Famm(ファム)Webデザイナー講座の評判は?口コミから料金や実績を評価
②Find me!|1ヶ月~

おすすめ度: 5.0
おすすめポイント
- 現役Webデザイナー講師のマンツーマンレッスン
- 未経験向け~実践的内容の200本以上の動画講座
- 24時間365日オンラインで質問し放題
- 就職・転職&案件獲得サポートあり
- コミュニティで機能で仲間と交流できる
『Find me!』は2022年8月に開設された比較的新しい女性専用のWebデザインスクールです。完全未経験からWebデザイナーに必要なスキル、Photoshop、XD、HTML/CSS、WordPress、デザインの考え方を実践レベルまで身に付けることが可能です。
完全未経験者の方が多いため、自分だけついていけないといった事もなく、お互いに近況報告をしながら無理なく学習を進めることが可能です。
サブスク型の月謝制スクールで月額4,980円~始めることができて、未経験者向け~実践的な内容まで200本以上の動画が用意されています。あなたのライフスタイルに合わせて、自分のペースで学習を進めることが可能です。

自分のペースで進めるとなると自主性が必要と思われがちですが、Find me!では、現役Webデザイナーとの15分間のマンツーマンレッスンを月に最大8回受けることが出来ます。
学習をしていて分からない点、今後のキャリアについて、Webデザイナーの仕事についてなど気になる事はなんでも相談することが出来ます。
また、分からないところを24時間365日チャットで相談できるのもFind me!で学習するメリットです。一人で学習を進めていると、分からないところや疑問点が必ず出てきます。分からないままにしておくと先に進めません。Find me!では、24時間いつでもLINEチャットで質問ができるので安心です。
Find me!では就職・転職サポート、お仕事紹介&案件獲得サポートを行っており、スキル習得後にお仕事を取る事にも力を注いでいます。
ポートフォリオの作成や書類の添削、模擬面接にも対応しており、キャリアを見据えたサポートを行っています。しっかりスキルが身についている方には、案件の斡旋も行っています。フリーランスとしての営業方法や案件の獲り方を学びたい人にもおすすめのスクールです。
Find me!(ファインドミー)はこんな人におすすめ
- 目的や希望に合わせて受講するコースを組み合わせて学びたい方
- 同じ志を持った女性仲間と交流しながら学びたい方
- スキルの習得だけでなく、仕事や人生のあり方も見直したい方
- 他のデザイナーと差別化できるようになりたい人
- デザインの幅を広げたい人
Find me!(ファインドミー)のスクール情報
| スクール名 | Find me! |
|---|---|
| 入会金 | 145,000円 |
| 受講料金 | ライトプラン:月4,980円 スタンダートプラン:月13,980円 プロサポートプラン:月19,980円 |
| 受講期間 | 1ヶ月〜(月謝制) |
| 受講方法 | オンライン |
| ポートフォリオ制作 | 〇 (ポートフォリオ用Webサイト制作あり) |
| 就職・転職サポート | 〇 (履歴書作成・模擬面接) |
| 案件獲得サポート | 〇 (案件紹介あり) |
Find me!(ファインドミー)の口コミ・評判
-

-
Find me!(ファインドミー)の口コミ・評判は?女性専用Webデザインスクールを評価
③SHElikes|1ヶ月~

おすすめ度: 4.5
おすすめポイント
- 女性の心を掴むデザインを学べる
- デザイン以外のビジネススキルも習得可能
- Webデザインコースが合わなくても、追加料金なしで他のコースを受講可能
- コミュニティで同じ志を持った女性同士の繋がりができる
- 月に1回のコーチングサービスで挫折しにくい
『SHElikes』は女性向けのクリエイティブ・ITスキルスクールです。Webデザインを始めとするITスキルを習得して時間や場所にとらわれない働き方を目指せます。
Webデザイン以外にも、UIUXデザイン / ライター / マーケティング / 動画制作 / 写真撮影など、クリエイティブを中心に様々な30種類以上のカリキュラムが用意されていますよ。
ちなみに、当社にはSHElikesで学んだ方をデザイナーとして採用しています。そのため、SHElikesには一定の信頼があり、特におすすめできるスクールの1つです。

最大の特徴は月額固定の月謝制のスクールという点で、入会金と月額料金さえ払っていれば、コースの垣根を越えて自由に受講することができます。
Webデザインコースを数回受けて合わないと感じたら中断してもOK。他のコースに転向してもいいですし、並行で授業を受けてもOKです。
また、月に1回、2時間ほどコーチングを通して「自分自身の状態を整える」サポートがあるだけでなく、学習コミュニティ「もくもく会」で同じ志を持った女性同士の繋がりを作ることができます。
このもくもく会ではTA(ティーチングアシスタント)に学習の質問をすることができ、SHElikesの交流コミュニティーの役割もになっています。
もくもく会では、先輩や同期と繋がりを作ったり、知識や悩みを共有し合うことができます。困った時やつらい時に頼れる仲間がいるのはとても心強いこと。仲間の力で、挫折を防ぎ、楽しく学習を続けることが可能です。
SHElikes(シーライクス)はこんな人におすすめ
- 目的や希望に合わせて受講するコースを組み合わせて学びたい方
- 同じ志を持った女性仲間と交流しながら学びたい方
- スキルの習得だけでなく、仕事や人生のあり方も見直したい方
- 他のデザイナーと差別化できるようになりたい人
- デザインの幅を広げたい人
SHElikes(シーライクス)のスクール情報
| スクール名 | SHElikes |
|---|---|
| 入会金 | 162,800円 |
| 受け放題プラン | 1ヶ月:16,280円 6ヶ月:93,280円 12ヶ月:162,800円 |
| 月5回プラン | 1ヶ月:10,780円 6ヶ月:60,280円 12ヶ月:107,800円 |
| 受講期間 | 2~3ヶ月(10レッスン) |
| 受講方法 | オフライン・オンライン |
| 校舎の場所 | 青山、銀座、名古屋、大阪 |
| ポートフォリオ制作 | 〇 (ポートフォリオ制作&添削あり) |
| 就職・転職サポート | 〇 (卒業後、副業・フリーランスとしての仕事獲得サポート) |
| 案件獲得サポート | △ |
SHElikes(シーライクス)の口コミ・評判
-

-
SHElikes(シーライクス)Webデザインコースの特徴は?口コミ・評判も紹介
Webデザインスクールで短期間の間に学ぶべきスキル

冒頭でもWebデザインを短期間で学ぶ時に身につけるべきスキルを紹介しましたが、本章では概要だけでなく、詳細についてもまとめます。
Webデザインスキルを短期間で学ぶ時は、下記のスキルを身につけようと注視して受講すると良いと思います。
①デザインの基本原則
デザインの4原則は、デザインを学ぶ上での基礎中の基礎ですので、必ず学ぶようにしましょう。
デザインの4つの基本原則
- 近接(関連する項目をグループ化する)
- 整列(位置、大きさ、形、色などを揃える)
- 反復(太字体、罫線、色、アイコンなどの要素を繰り返し用いる)
- コントラスト(フォントの大きさや形に変化をつけてメリハリをつける)
上記の内容はスクールに入校すれば必ず学ぶ内容です。他にも、配色やフォントの知識、画像の扱い方などの原理原則を理解することで、整ったデザインを効率的に制作できるようになります。
②Photoshop/Illustrator/Figma
Photoshop/Illustrator/Figmaは、Webデザインをする時に必ず使用するツールです。
Webデザイナーがよく使うソフト
- Photoshop
→ビットマップデータに強いデザインツール。画像加工が得意。Photoshopでデザインカンプを作るWeb制作会社は多い - Illustrator
→ベクターデータに強いデザインツール。Webではロゴデザインでよく使われている - Figma
→ブラウザでも使える共同編集可能・機能豊富なデザインツール。UI/UXデザイン、プロトタイプ制作に強い - Canva
→豊富なテンプレートとシンプルな操作性が人気。ライターやブロガーがデザインを制作するのに重宝されている
Photoshopは主に写真や画像の加工に用い、Illustratorはロゴやイラストの制作に使用します。
Webサイト制作におけるバナーやデザインカンプの制作、ポスターやパンフレットの制作においては必須のスキルです。
また、Webディレクターが制作するワイヤーフレームもWebデザイナーが担当するケースがあり、ワイヤーフレームを制作しやすいFigmaが使えると、上流工程も任せてもらえるので昇給しやすいです。
③HTML/CSS
デザインの制作だけでなく、コーディングもできるようになることで、Webデザイナーとしての市場価値が高くなります。
もしWebデザイナーがコーディングを担当するとなれば、HTMLとCSS、後述するJavaScript/jQueryのスキルが求められます。
Webデザイナーがコーディングスキルを身につけておくことで、仕事の幅が広がり給料が上がりやすいといったメリットがあります。
最低でも、エンジニアとスムーズにコミュニケーションが取れるレベルにはなっておきましょう。
④JavaScript/jQuery
JavaScript/jQueryは、HTML/CSSだけでは表現が難しいアニメーションやお問い合わせフォームなどを作る場合に必要なスキルです。
実際の現場では、Webデザイナーではなくコーダーが実装するケースが多いですが、当社のWebデザイナーは「JavaScript/jQuery」まで学ぶことを義務付けています。
⑤レスポンシブデザイン
パソコンやタブレット、スマホなどのデバイスに最適化されたWebページを作るためには、レスポンシブデザインの知識が必要になります。
レスポンシブサイトは基本的にHTML/CSSの応用系なので、HTML/CSSの基本をおさえておけば問題ありません。おそらくどのスクールも学ぶ内容になっているかと思います。
短期間のWebデザインスクールに関するよくある質問【Q&A】

最後に、短期間で学べるWebデザインスクールに関するよくある質問をQ&A形式でまとめたので、ぜひ参考にしてみてください。
①短期間のWebデザインスクールのメリットは?
メリットは、「最短最速で回り道をせずにWebデザイナーを目指せること」です。
短期間のWebデザインスクールには、最短で目標を達成できるよう研究に研究を重ねたカリキュラムが用意されています。
高品質なカリキュラムやサポート体制が凝縮されて、短い時間で効率的にスキルを身につけることが可能です。
②短期間のWebデザインスクールのデメリットは?
デメリットは「しんどいこと」です。
短期間とはいえ、最終的に学ぶことは他のスクールと変わりません。これは僕の経験上ですが、1~2ヶ月の短期間で学ぶなら1日3~4時間の学習時間は必要です。
特に本業や家事・育児で忙しい方は、寝る間も惜しんで勉強しなくてはならないと思うので、身体的にも、精神的にもキツイと思うので、そこだけは覚悟しておいた方が良いと思います。
③Webデザインスクールを受講するうえで必要なものはありますか?
基本的には自分のパソコンに加え、PhotoshopなどのAdobeソフトが必要になります。
教室タイプのスクールではパソコンやソフト等が用意されているところがありますが、自宅で復習したい場合や、卒業後もWebデザインをやりたい場合は必ず必要になりますのであらかじめ用意していた方が良いでしょう。
ちなみに、『TechAcademy』ならこのAdobeソフトを無料で利用できるため、ツール代を抑えたい方にはおすすめですよ。
④選ぶべきではないWebデザインスクールの特徴は?
受講料金やカリキュラム内容が不明瞭なスクールです。
公式サイトを見ても、学べることがわかりづらいスクールはたくさんあります。「1ヶ月で独立」「絶対に転職可能」などのキャッチコピーに誘われて申し込み、結果的に後悔している方も多いです。
スクールを選ぶときは、事前に無料説明会や無料体験でサービス内容をしっかりと把握しましょう。
⑤Webデザインスクールは短期間での受講は「無駄」って本当?
結論から言うと無駄ではありません。挫折して成果の出なかった人は無駄だと言うことが多いです。
挫折する人の多くは「スクールに通えばすぐに稼げるようになる」と思っています。主体的に仕事を取りにいく姿勢を持たなければ、Webデザインで稼いでいくのは厳しいです。
それに、前述した通り、基本的にスクールは初心者向けに作られており、到達レベルも中級者よりやや下といったイメージのスクールが大半です。
もし、スクール卒業時に即戦力として働けるレベルに到達したいのなら『インターネットアカデミー』か『SAMURAI ENGINEER』を受講することをおすすめします。
まとめ:Webデザインスクールは短期間でも受ける価値あり

今回は、短期間で学べるWebデザインスクールを紹介しました。
独学で習得することも不可能ではありませんが、より短期間で効率よく学びながら最新のトレンドにも強くなるには、キャリアと実績のあるスクールを選ぶことがポイントです。
今回紹介したWebデザインスクールのなかで気になったところがあれば、無料カウンセリングを受けるなど早速相談をしてみましょう。
今回は以上です。最後まで読んでいただき、ありがとうございました。